Dette indlæg handler om at få integreret det første kort.
Produktet af mine anstrengelser kan ses på dette link.
Sådan gør du
Når du har lavet dit eget kort (hvilket jeg ikke går ind i her), så sætter du bare de samme informationer ind i dit indlæg, som vi så på i Mapbox 1.
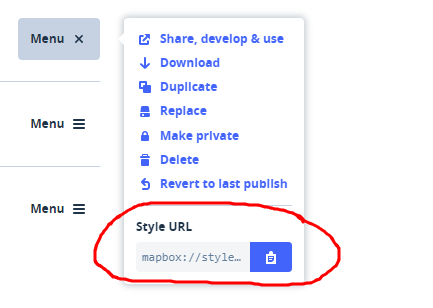
Du tilpasser størrelse hvis du vil, og ændrer linjen med “style:” Style-koden som du skal indsætte, finder du i menuen til højre for dit udgivne kort, nederst Style-URL.
mapbox://styles/peterleth/cjiihhh4j1o7f2spc1c5pzwi3
Embed mit kort
Sådan ser embedkoden ud til kortet herover:
<div id=”map” style=”width: 600px; height: 500px;”></div>
<script>
mapboxgl.accessToken = ‘pk.eyJ1IjoicGV0ZXJsZXRoIiwiYSI6IlNxTXAxUDQifQ.UM1geS2_ruBR4ujHVUGL3g’;
var map = new mapboxgl.Map({
container: ‘map’,
style: ‘mapbox://styles/peterleth/cjiihhh4j1o7f2spc1c5pzwi3’
});
</script>